Trong một ứng dụng ASP.NET Core MVC, không có gì giống như một trang và nó cũng không bao gồm bất cứ thứ gì tương ứng trực tiếp với một trang khi bạn chỉ định một đường dẫn trong URL. Điều gần nhất với một trang trong ứng dụng ASP.NET Core MVC được gọi là dạng xem.
- Như bạn biết rằng trong ứng dụng ASP.NET MVC, tất cả các yêu cầu trình duyệt đến được xử lý bởi bộ điều khiển và các yêu cầu này được ánh xạ tới các hành động của bộ điều khiển.
- Một hành động của bộ điều khiển có thể trả về một khung nhìn hoặc nó cũng có thể thực hiện một số loại hành động khác như chuyển hướng đến một hành động của bộ điều khiển khác.
- Với khung công tác MVC, phương pháp phổ biến nhất để tạo HTML là sử dụng công cụ xem dao cạo của ASP.NET MVC.
- Để sử dụng công cụ xem này, một hành động của bộ điều khiển tạo ra một đối tượng ViewResult và ViewResult có thể mang tên của chế độ xem Dao cạo mà chúng tôi muốn sử dụng.

Chế độ xem sẽ là một tệp trên hệ thống tệp và ViewResult cũng có thể mang theo một đối tượng mô hình đến chế độ xem và chế độ xem có thể sử dụng đối tượng mô hình này khi tạo HTML.
Khi khung MVC thấy rằng hành động điều khiển của bạn tạo ra ViewResult, khung sẽ tìm thấy khung nhìn trên hệ thống tệp, thực thi chế độ xem, tạo ra HTML và đây là HTML mà khung gửi lại cho máy khách.
Thí dụ
Bây giờ chúng ta hãy lấy một ví dụ đơn giản để hiểu cách thức hoạt động trong ứng dụng của chúng ta bằng cách thay đổi triển khai phương thức HomeContoder Index như trong chương trình sau.
using FirstAppDemo.Models;
using Microsoft.AspNet.Mvc;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace FirstAppdemo.Controllers {
public class HomeController : Controller {
public ViewResult Index() {
var employee = new Employee { ID = 1, Name = "Mark Upston"};
return View();
}
}
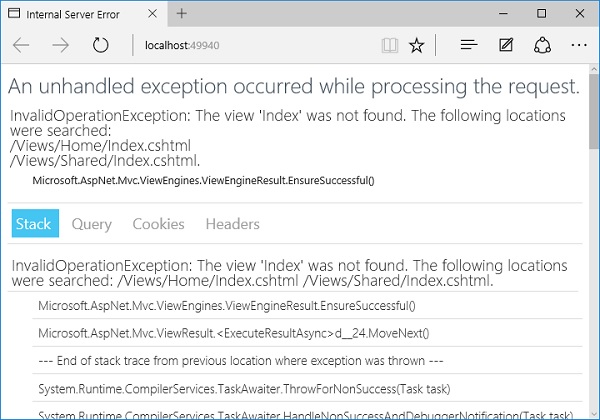
}Bên trong HomeContoder, thay vì tạo ObjectResult, chúng ta hãy trả về những gì phương thức View () trả về. Phương thức View không trả về ObjectResult. Nó tạo ra một ViewResult mới, vì vậy chúng tôi cũng sẽ thay đổi kiểu trả về của phương thức Index thành ViewResult. Phương thức View không chấp nhận một số tham số ở đây. Chúng tôi sẽ gọi phương thức này mà không có bất kỳ tham số nào khác. Hãy để chúng tôi lưu tệp của bạn và làm mới trình duyệt của bạn.

Điều này là do khung MVC phải đi ra ngoài và tìm thấy khung nhìn đó nhưng không có chế độ xem ngay bây giờ.
- Các khung nhìn theo mặc định trong dự án C # ASP.NET là các tệp có phần mở rộng * .cshtml và các khung nhìn tuân theo một quy ước cụ thể. Theo mặc định, tất cả các khung nhìn trực tiếp trong một thư mục Lượt xem trong dự án.
- Vị trí xem và tên tệp xem sẽ được ASP.NET MVC lấy nếu bạn không cung cấp cho nó bất kỳ thông tin bổ sung nào.
- Nếu chúng ta cần hiển thị chế độ xem từ hành động Index của HomeContoder, vị trí đầu tiên mà khung công tác MVC sẽ tìm cho chế độ xem đó là trong thư mục Lượt xem.
- Nó sẽ đi vào thư mục Home và sau đó tìm tệp có tên Index.cshtml - tên tệp bắt đầu bằng Index vì chúng tôi đang ở trong hành động Index.
- Khung MVC cũng sẽ tìm trong thư mục Dùng chung và các khung nhìn mà bạn đặt bên trong thư mục Dùng chung, bạn có thể sử dụng chúng ở bất cứ đâu trong ứng dụng.
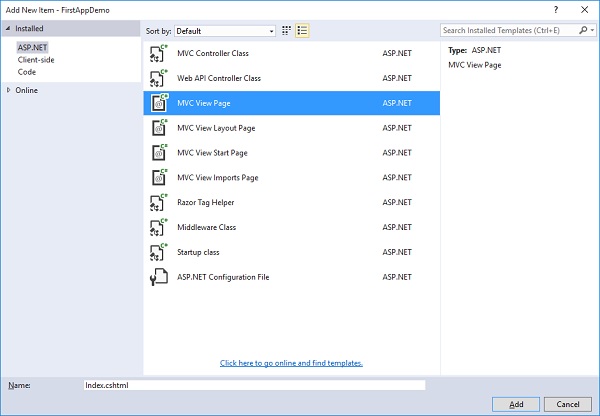
Để kết quả xem của chúng tôi hoạt động chính xác, chúng ta hãy tạo tệp Index.cshtml này ở đúng vị trí. Vì vậy, trong dự án của chúng tôi, trước tiên chúng tôi cần thêm một thư mục chứa tất cả các chế độ xem của chúng tôi và gọi nó là Lượt xem. Trong thư mục Lượt xem, chúng tôi sẽ thêm một thư mục khác cho các chế độ xem được liên kết với HomeContoder của chúng tôi và gọi thư mục đó là Trang chủ. Nhấp chuột phải vào thư mục Home và chọn Thêm → Mục mới.

Trong ngăn bên trái, chọn Trang Chế độ xem MVC và nhập index.cshtml vào trường tên và nhấp vào nút Thêm.
Hãy để chúng tôi thêm đoạn mã sau vào tệp index.cshtml.
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<title>Home</title>
</head>
<body>
<h1>Welcome!</h1>
<div>
This message is from the View...
</div>
</body>
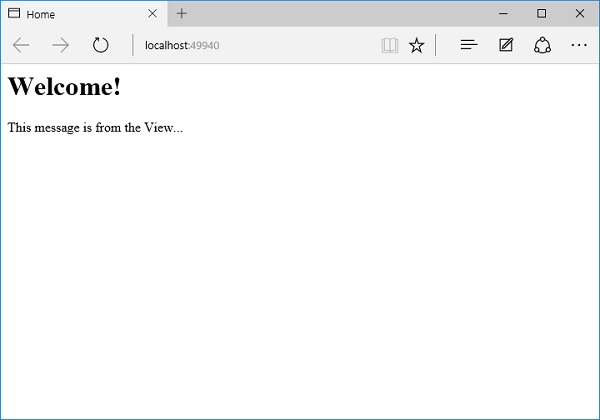
</html> Bây giờ bạn có thể thấy tệp * .cshtml. Nó có thể chứa đánh dấu HTML và bất kỳ đánh dấu nào chúng tôi có trong tệp này sẽ được gửi trực tiếp đến máy khách. Lưu tệp này và làm mới trình duyệt của bạn.

Bây giờ, bộ điều khiển Home thông qua ViewResult đã hiển thị chế độ xem này cho máy khách và tất cả các đánh dấu trong tệp index.cshtml đó, đó là những gì đã được gửi cho máy khách.
Chúng ta hãy quay trở lại HomeContoder và phương thức View. Phương thức View này có một vài tình trạng quá tải khác nhau và truyền mô hình nhân viên làm tham số.
using FirstAppDemo.Models;
using Microsoft.AspNet.Mvc;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace FirstAppdemo.Controllers {
public class HomeController : Controller {
public ViewResult Index() {
var employee = new Employee { ID = 1, Name = "Mark Upston"};
return View(employee);
}
}
} Phương thức View chỉ lấy một đối tượng mô hình và sẽ sử dụng chế độ xem mặc định, đó là Index. Ở đây chúng tôi chỉ muốn chuyển thông tin mô hình đó và sử dụng mô hình đó bên trong Index.cshtml như trong chương trình sau.
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<title>Home</title>
</head>
<body>
<h1>Welcome!</h1>
<div>
@Model.Name
</div>
</body>
</html> Khi chúng tôi sử dụng dấu @ trong chế độ xem Dao cạo, thì công cụ xem Dao cạo sẽ xử lý bất cứ điều gì bạn nhập dưới dạng biểu thức C #. Chế độ xem dao động chứa một số thành viên tích hợp mà chúng ta có thể truy cập bên trong các biểu thức C #. Một trong những thành viên quan trọng nhất là Người mẫu. Khi bạn nói @Model, sau đó bạn sẽ nhận được đối tượng mô hình mà bạn đã chuyển vào dạng xem từ bộ điều khiển. Vì vậy, ở đây @ Model.Name sẽ hiển thị tên nhân viên trong chế độ xem.
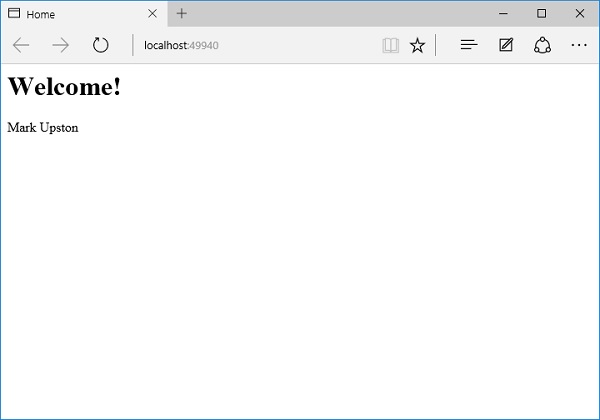
Bây giờ chúng ta lưu tất cả các tập tin. Sau này, làm mới trình duyệt của bạn để xem đầu ra sau.

Bây giờ bạn có thể thấy tên nhân viên như trong ảnh chụp màn hình ở trên.


