Trong chương này, chúng ta sẽ học cách làm việc với các tệp. Một tính năng quan trọng gần như mọi ứng dụng web cần là khả năng phục vụ các tệp (tệp tĩnh) từ hệ thống tệp.
- Các tệp tĩnh như tệp JavaScript, hình ảnh, tệp CSS mà chúng tôi có trên hệ thống tệp là tài sản mà ứng dụng ASP.NET Core có thể phục vụ trực tiếp cho khách hàng.
- Các tệp tĩnh thường được đặt trong thư mục gốc web (wwwroot).
- Theo mặc định, đó là nơi duy nhất chúng tôi có thể phục vụ các tệp trực tiếp từ hệ thống tệp.
Thí dụ
Bây giờ chúng ta hãy lấy một ví dụ đơn giản trong đó chúng ta sẽ hiểu làm thế nào chúng ta có thể phục vụ các tệp đó trong ứng dụng của mình.
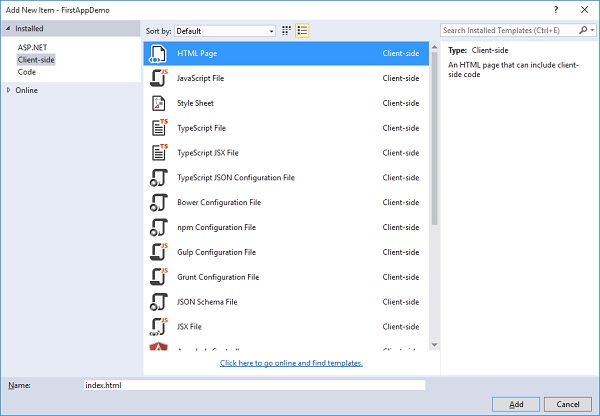
Ở đây, chúng tôi muốn thêm một tệp HTML đơn giản vào ứng dụng FirstAppDemo của chúng tôi và tệp HTML này phải đi vào thư mục gốc web (wwwroot). Nhấp chuột phải vào thư mục wwwroot trong Solution Explorer và chọn Thêm → Mục mới.

Trong ngăn giữa, chọn Trang HTML và gọi nó là index.html và nhấp vào nút Thêm.

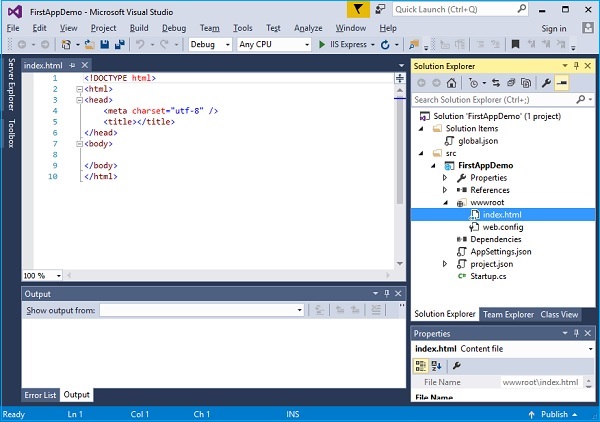
Bạn sẽ thấy một index.htmlfile đơn giản. Hãy để chúng tôi thêm một số văn bản và tiêu đề đơn giản như dưới đây.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Welcome to ASP.NET Core</title>
</head>
<body>
Hello, Wolrd! this message is from our first static HTML file.
</body>
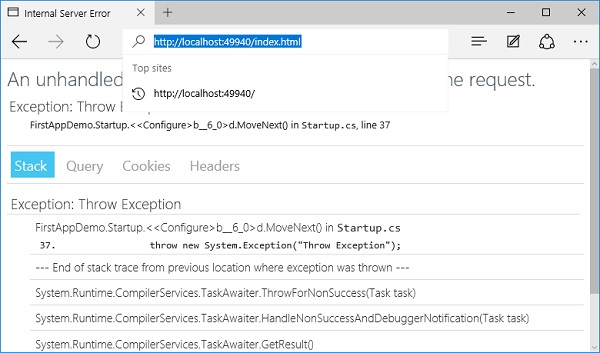
</html>Khi bạn chạy ứng dụng của mình và truy cập index.html trong trình duyệt, bạn sẽ thấy ứng dụng trung gian ứng dụng.Run ném một ngoại lệ vì hiện tại không có gì trong ứng dụng của chúng tôi.

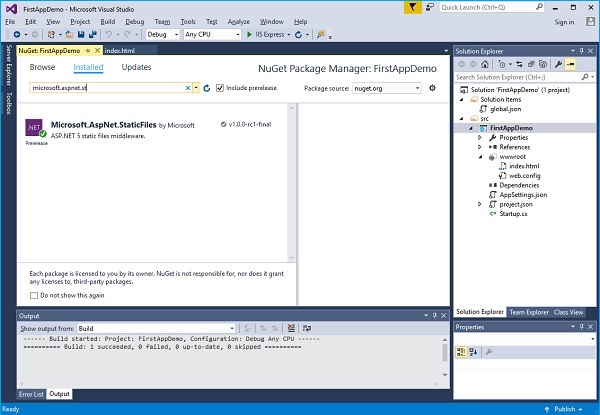
Không có phần mềm trung gian nào sẽ tìm kiếm bất kỳ tệp nào trên hệ thống tệp để phục vụ. Để khắc phục sự cố này, hãy chuyển đến trình quản lý gói NuGet bằng cách nhấp chuột phải vào dự án của bạn trong Solution Explorer và chọn Quản lý gói NuGet.

Tìm kiếm Microsoft.AspNet.StaticFiles sẽ tìm thấy phần mềm trung gian tệp tĩnh. Chúng ta hãy cài đặt gói nuget này và bây giờ chúng ta nên có các phương thức bổ sung mà chúng ta có thể sử dụng để đăng ký phần mềm trung gian bên trong phương thức Configure.
Hãy để chúng tôi thêm UseStaticFiles ở giữa trong Phương thức cấu hình như được hiển thị trong chương trình sau.
using Microsoft.AspNet.Builder;
using Microsoft.AspNet.Hosting;
using Microsoft.AspNet.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Configuration;
namespace FirstAppDemo {
public class Startup {
public Startup() {
var builder = new ConfigurationBuilder()
.AddJsonFile("AppSettings.json");
Configuration = builder.Build();
}
public IConfiguration Configuration { get; set; }
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
}
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage(); app.UseRuntimeInfoPage();
app.UseStaticFiles();
app.Run(async (context) => {
throw new System.Exception("Throw Exception");
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}
// Entry point for the application.
public static void Main(string[] args) => WebApplication.Run<Startup>(args);
}
} Trừ khi bạn ghi đè các tùy chọn và chuyển vào một số tham số cấu hình khác nhau, những gì các tệp tĩnh sẽ làm là cho một yêu cầu đã cho là xem xét đường dẫn yêu cầu. Đường dẫn yêu cầu này sau đó được so sánh với hệ thống tệp và những gì có trên hệ thống tệp.
- Nếu tệp tĩnh nhìn thấy một tệp mà nó có thể sử dụng, nó sẽ phục vụ tệp đó và không gọi phần tiếp theo của phần mềm trung gian.
- Nếu nó không tìm thấy một tập tin phù hợp, thì nó sẽ chỉ tiếp tục với phần trung gian tiếp theo.
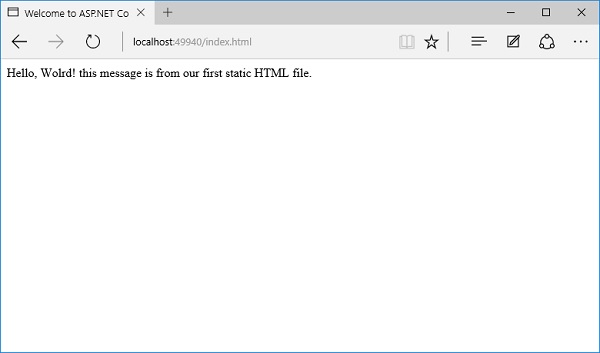
Hãy để chúng tôi lưu tệp Startup.cs và làm mới trình duyệt của bạn.

Bây giờ bạn có thể xem tệp index.html. Bất cứ điều gì bạn đặt bất cứ nơi nào trong wwwroot - bất kỳ tệp JavaScript hoặc tệp CSS hoặc tệp HTML, bạn sẽ có thể phục vụ chúng.
- Bây giờ nếu bạn muốn index.html là tệp mặc định của bạn, đây là một tính năng mà IIS luôn có.
- Bạn luôn có thể cung cấp cho IIS một danh sách các tệp mặc định cần tìm. Nếu ai đó đến thư mục gốc của thư mục hoặc trong trường hợp này là thư mục gốc của trang web và nếu IIS tìm thấy thứ gì đó có tên index.html, nó sẽ tự động phục vụ tệp đó.
- Bây giờ chúng ta bắt đầu bằng cách thực hiện một vài thay đổi. Đầu tiên, chúng ta cần loại bỏ lỗi bắt buộc và sau đó thêm một phần mềm trung gian khác, đó là UseDefaultFiles. Sau đây là việc thực hiện phương thức Configure.
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage();
app.UseRuntimeInfoPage();
app.UseDefaultFiles();
app.UseStaticFiles();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}Phần mềm trung gian này sẽ xem xét một yêu cầu đến và xem liệu nó có phải là thư mục gốc của thư mục không và liệu có bất kỳ tệp mặc định phù hợp nào không.
Bạn có thể ghi đè các tùy chọn cho phần trung gian này để cho nó biết các tệp mặc định cần tìm là gì, nhưng Index.html theo mặc định là một trong các tệp mặc định.
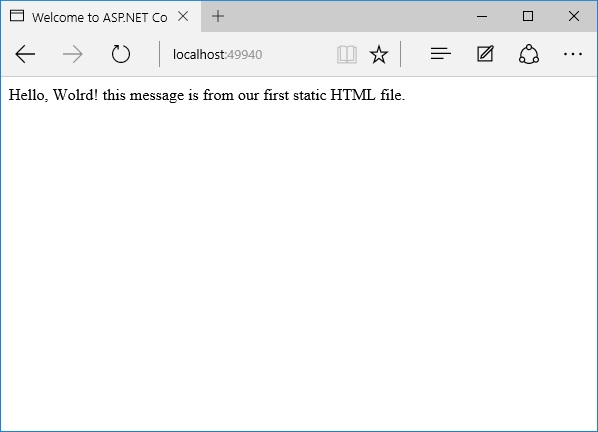
Hãy để chúng tôi lưu tệp Startup.cs và đi đến thư mục gốc của ứng dụng web trong trình duyệt của bạn.

Bây giờ bạn có thể thấy rằng index.html là tệp mặc định của bạn. Thứ tự bạn cài đặt phần mềm trung gian rất quan trọng vì nếu bạn có UseDefaultFiles sau UseStaticFiles, bạn sẽ không nhận được kết quả tương tự.
Nếu bạn định sử dụng UseDefaultFiles và UseStaticFiles, bạn cũng có thể muốn có một phần mềm trung gian khác nằm trong gói Microsoft.aspnet.staticfiles, NuGet và đó là phần mềm trung gian FileServer. Điều này về cơ bản bao gồm các tệp mặc định và các tệp tĩnh theo đúng thứ tự.
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage();
app.UseRuntimeInfoPage();
app. UseFileServer();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}Hãy để chúng tôi lưu lại tệp Startup.cs. Khi bạn làm mới trình duyệt, bạn sẽ thấy kết quả tương tự như trong ảnh chụp màn hình sau.