Trong chương này, chúng ta sẽ hiểu về Giao diện dao cạo. Hầu hết các trang web và ứng dụng web sẽ muốn tạo các trang trình bày một số yếu tố phổ biến.
Bạn thường có một khu vực trên cùng trên mỗi trang nơi bạn hiển thị logo và menu điều hướng.
Bạn cũng có thể có một thanh bên với các liên kết và thông tin bổ sung và có thể là chân trang ở cuối trang có một số nội dung.
Mỗi trang của ứng dụng sẽ muốn có các yếu tố chung này. Ở đây, chúng tôi sử dụng chế độ xem Bố cục để tránh trùng lặp các yếu tố trong mỗi trang chúng tôi viết.
Chế độ xem bố cục
Bây giờ chúng ta hãy hiểu Giao diện bố cục là gì.
Chế độ xem Bố cục là chế độ xem Dao cạo với phần mở rộng * .cshtml. Bạn có một sự lựa chọn để đặt tên cho giao diện Bố cục theo cách bạn muốn. Trong chương này, chúng tôi sẽ sử dụng chế độ xem Bố cục với tên _Layout.cshtml.
Đây là tên phổ biến cho chế độ xem Bố cục và không cần gạch dưới hàng đầu. Đó chỉ là một quy ước mà nhiều nhà phát triển tuân theo để xác định một khung nhìn không phải là một khung nhìn; bạn kết xuất nó dưới dạng kết quả xem từ hành động của bộ điều khiển.
Đây là một dạng xem đặc biệt, nhưng một khi chúng ta có chế độ xem Bố cục, chúng ta có thể thiết lập các chế độ xem bộ điều khiển của mình như chế độ xem Chỉ mục cho trang chủ.

- Chúng tôi có thể thiết lập chế độ xem này để hiển thị bên trong chế độ xem Bố cục tại một vị trí cụ thể.
- Cách tiếp cận giao diện Bố cục này có nghĩa là Index.cshtml không cần biết gì về logo hoặc điều hướng cấp cao nhất.
- Chế độ xem Chỉ mục chỉ cần hiển thị nội dung cụ thể cho mô hình mà hành động của bộ điều khiển cung cấp cho chế độ xem này và chế độ xem Bố cục sẽ xử lý mọi thứ khác.
Thí dụ
Hãy để chúng tôi lấy một ví dụ đơn giản.
Nếu bạn có nhiều lượt xem, thì bạn sẽ thấy rằng tất cả các lượt xem sẽ chứa một số lượng đánh dấu trùng lặp. Tất cả họ sẽ có một thẻ HTML mở, thẻ đầu và thẻ cơ thể.
Mặc dù chúng tôi không có menu điều hướng trong ứng dụng này, nhưng rất có thể trong một ứng dụng thực tế, nó cũng có thể có sẵn và chúng tôi không muốn sao chép đánh dấu đó trong mỗi chế độ xem.
Hãy để chúng tôi tạo chế độ xem Bố cục và chúng tôi sẽ thêm chế độ xem Bố cục vào thư mục mới có tên Được chia sẻ bên trong thư mục Chế độ xem. Đây là một thư mục thông thường mà khung MVC biết. Nó biết rằng các khung nhìn bên trong ở đây có thể được sử dụng bởi nhiều bộ điều khiển trên ứng dụng. Hãy để chúng tôi nhấp chuột phải vào thư mục Dùng chung và chọn Thêm → Mục mới.

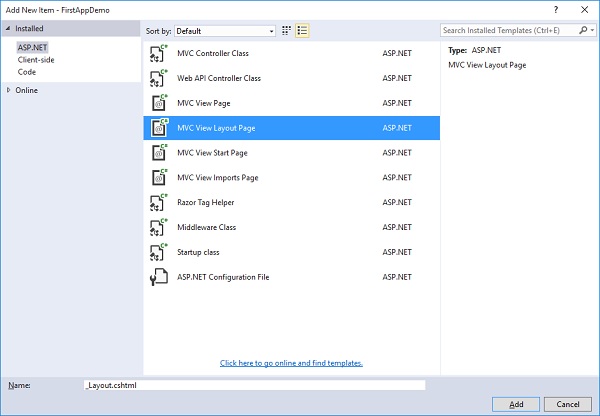
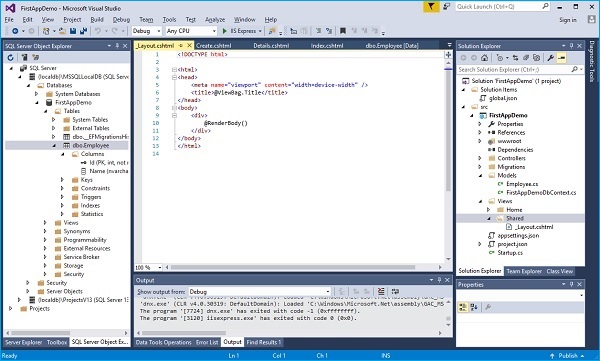
In the middle pane, select the MVC View Layout Page. The default name here is _Layout.cshtml. Choose the Layout view that you want to use at runtime depending on the user. Now, click on the Add button. This is what you will get by default for your new Layout view.

We want the Layout view to be responsible for managing the head and the body. Now, as this view is in a Razor view we can use the C# expressions. We can still add literal text. We now have a div that displays DateTime.Now. Let us now just add Year.
<!DOCTYPE html>
<html>
<head>
<meta name = "viewport" content = "width = device-width" />
<title>@ViewBag.Title</title>
</head>
<body>
<div>
@DateTime.Now
</div>
<div>
@RenderBody()
</div>
</body>
</html>Trong đoạn mã trên, bạn sẽ thấy các biểu thức như RenderBody và ViewBag.Title. Khi một hành động của bộ điều khiển MVC hiển thị khung nhìn Index và với nó có một trang bố trí liên quan; sau đó, khung nhìn Index và HTML mà nó tạo ra sẽ được đặt trong khung nhìn Index.
Đây là nơi tồn tại phương thức gọi RenderBody. Chúng tôi có thể mong đợi tất cả các chế độ xem nội dung trong toàn bộ ứng dụng của chúng tôi sẽ xuất hiện bên trong div nơi RenderBody được gọi.
Biểu thức khác trong tệp này là ViewBag.Title. ViewBag là cấu trúc dữ liệu có thể được thêm vào bất kỳ thuộc tính nào và bất kỳ dữ liệu nào bạn muốn vào ViewBag. Chúng tôi có thể thêm ViewBag.Title, ViewBag.C hiệnDate hoặc bất kỳ thuộc tính nào chúng tôi muốn trên ViewBag.
Bây giờ chúng ta hãy đi đến tệp index.cshtml.
@model FirstAppDemo.Controllers.HomePageViewModel
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<title>Home</title>
</head>
<body>
<h1>Welcome!</h1>
<table>
@foreach (var employee in Model.Employees) {
<tr>
<td>
@Html.ActionLink(employee.Id.ToString(), "Details", new
{ id = employee.Id })
</td>
<td>@employee.Name</td>
</tr>
}
</table>
</body>
</html>Remove the markup that we no longer need inside the Index view. So, we can remove things like the HTML tag and the head tag. We also don't need the opening body element or the closing tags as shown in the following program.
@model FirstAppDemo.Controllers.HomePageViewModel
@{
ViewBag.Title = "Home";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h1>Welcome!</h1>
<table>
@foreach (var employee in Model.Employees) {
<tr>
<td>
@Html.ActionLink(employee.Id.ToString(), "Details", new { id = employee.Id })
</td>
<td>@employee.Name</td>
</tr>
}
</table>Chúng ta vẫn cần phải làm hai điều -
Đầu tiên, chúng ta cần nói với khung MVC rằng chúng ta muốn sử dụng khung nhìn Bố cục từ khung nhìn này.
Thứ hai, chúng ta cần đặt tiêu đề phù hợp bằng cách thêm một số thông tin vào ViewBag như được hiển thị trong đoạn mã trên.
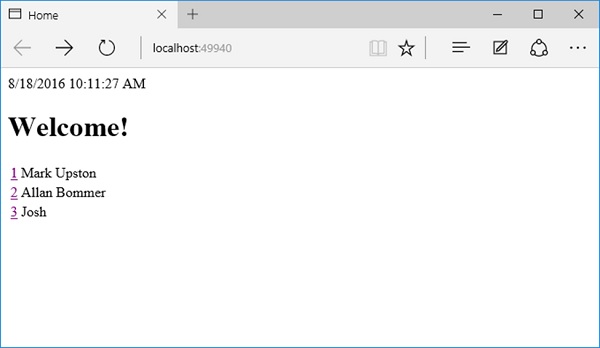
Hãy để chúng tôi lưu tất cả các tập tin và chạy ứng dụng. Khi bạn chạy ứng dụng, bạn sẽ thấy trang chủ sau.